AppLovina の Asana を使ったウェブサイトリニューアル管理術

この記事は英語、フランス語、ドイツ語、ポルトガル語、スペイン語でもお読みいただけます。
編集メモ: このブログ記事は、AppLovin マーケティングチームのプロジェクトマネージャー、Lewis Leong 氏が Asana のゲスト記事シリーズに寄稿したものです。
私は 2017 年に AppLovin にコンテンツマネージャーとして入社して以来、このわずかな期間に会社の躍進を目の当たりにしてきました。入社当時、AppLovin はモバイルアプリのデベロッパーがアプリ開発に使用するプラットフォームでしたが、現在は世界でも屈指の成長率を誇るモバイルゲーム会社です。
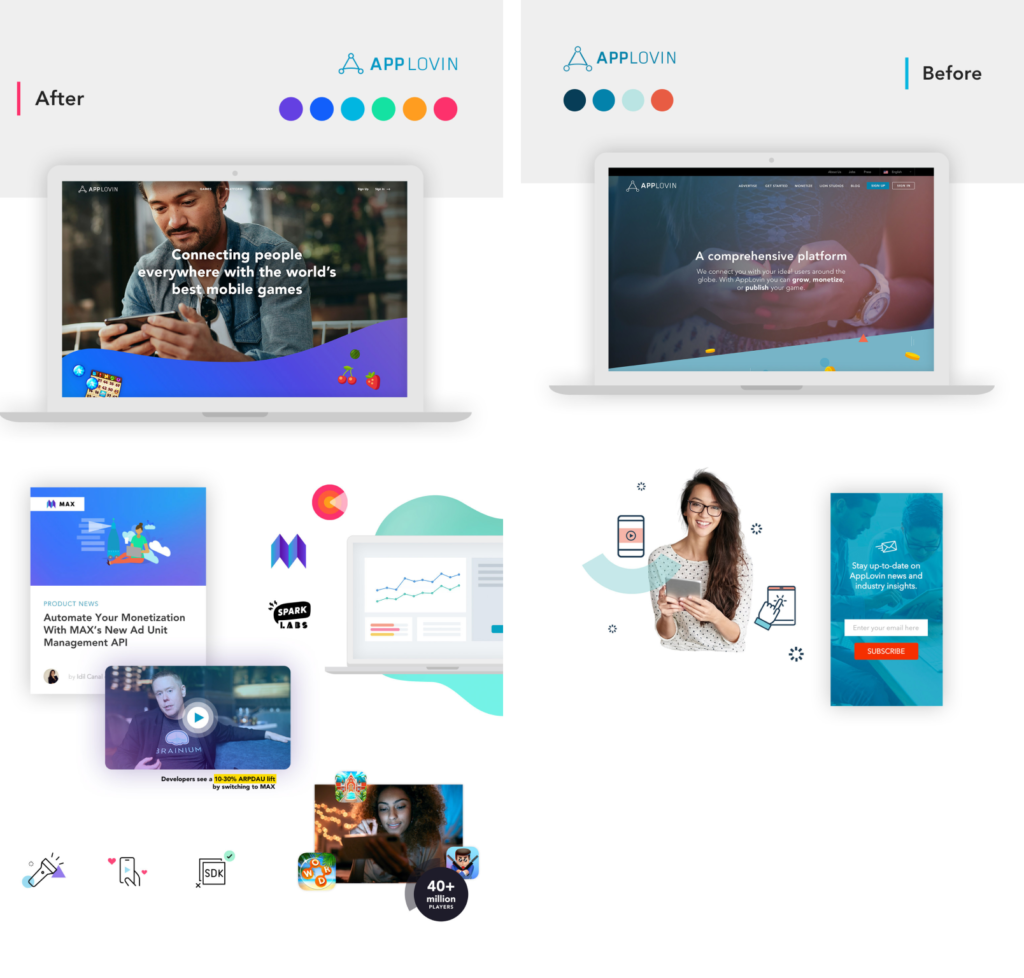
新しい AppLovin のストーリーを語るために、新しいウェブサイトが必要となり、有能なマーケティングチームの機動力を見込んで、外部のエージェンシーに依頼する代わりに、すべてを社内で行うことが決まりました。そんな折、CMO の Katie Jansen から、プロジェクトのリードとして、チームのプロジェクトマネージャーにならないかと打診を受けました。私の細部への注意深さと仕事を体系的に整理する姿勢をみて、多くのチームと連携する役割にうまくフィットすると考えたとの説明でした。私はそのチャンスに飛びつき、まず Asana でプロジェクトを構築してウェブサイトリニューアルの仕事に全力で取り掛かりました。わずか 3 か月間の厳しいスケジュールでしたが、Asana のおかげで私のような新米のプロジェクトマネージャーも、これほどの規模のプロジェクトをスピーディーかつ効果的に管理することができ、ついにはメディアにも大きく取り上げられたのです。

Asana を使って大規模なウェブサイトリニューアルを計画している方へ、成功のコツをいくつかご紹介します。
ステークホルダーとマイルストーンを定義する
どんなプロジェクトでも、必ずやるべきことの一つが、必要なステークホルダー (関係者) とマイルストーンを定義することです。これを定義しておかないと、何か問題が起きてマイルストーンを到達できない場合、チームは誰に質問すればいいかわかりません。
マイルストーンは、Asana の中でも重要な機能で、私のようなプロジェクトマネージャーは、これを使って大きなイベントのタイミングを見て、タスクを次の担当者やチームに引き継いでアクションをとることができます。マイルストーンを作成することで、プロジェクトマネージャーはタイムラインやポートフォリオビューをより効果的に活用できます。
タイムラインビューを使って、プロジェクト開始直後から全体像を把握する
ウェブサイトのリニューアルのような巨大プロジェクトの計画では、全体像を把握していることが非常に重要ですが、それにうってつけなのがタイムラインビューです。プロジェクトを組み立てるとき、私たちのチームはまず、すべてのタスクをリストビューに列挙していき、タイムラインビューを使って、各納品物の難易度をもとに時間調整の余地を確認しながら、日付を割り当てます。また、タイムラインでチーム全体の予測を管理し、キックオフコール中にチームとすばやく調整もできます。開始日と終了日をドラッグできるだけでなく、あるタスクが別のタスクと依存関係にあることを簡単に示すことができるのも、とても便利です。
依存関係を使ってタスクをシームレスに引き継ぐ
複数のチームで仕事をしていると、多くのチームメンバーが自分が取り掛かるべきタスクの完了を待つことになります。口頭での引き継ぎを覚えておくのは大変ですが、そんな時にタスクの依存関係が活躍します。Asana の依存関係を使うと、仕事のバトンを次のチームメンバーに自動的に渡せます。タスクに別のタスクとの依存関係を設定しておくと、それを待っている担当者は、仕事を開始できるようになったことを通知する自動メッセージを Asana で受け取れます。
タスクの引き継ぎに関するもう一つのベストプラクティスが、納品物を次の担当者のタスクに入れておき、Slack で仕事を開始できることを通知する方法です。私たちのチームでは、次の担当者がすぐにスタートを切れるよう、この時に詳細なコメントと、用意されているすべてのリソースを含むタスクの説明を加えるようにしています。たとえば、デザイン部門から開発部門への仕事の引き継ぎは驚くほど詳細で、開発チームが仕事を完了するために必要な、あらゆるリソースが提供されています。Asana があれば、探しものの必要はもうありません。

ステータス更新を使ってチームとコミュニケーションをとる
タイトな締切で仕事を納品する場合、コミュニケーションがカギになります。大量のリアルタイムのコミュニケーションは Slack で行いますが、大きな更新はチーム全体に伝えることが欠かせません。メールも使えますが、Asana のステータス機能なら、プロジェクトに順調、リスクあり、要対応のマークをすばやくつけられ、コンテキストを説明するフィールドも用意されています。ステータス更新のデフォルトセクションは次の通りです。
- 要約
- 達成したもの
- ブロックされているもの
- 次のステップ
また、ニーズに応じてステータス更新のフィールドをカスタマイズするオプションもあります。私たちのチームでは、大きなマイルストーンを達成したときや、ブロックされている仕事があって全員に知らせる必要がある場合に、ステータス更新を使ってコミュニケーションを取っています。
コメントを効果的に使う
私たちは Asana のコメント機能を使って、チームが知っているべきことを伝達しています。スレッドが長くなるので、Asana のコメントでディスカッションをしすぎないようにしていますが、簡単な情報のアップデートや問題点の通知、納品物の引き継ぎなどに利用しています。
💡達人のコツ: コメントセクションの “トップにピン留め” 機能を使って、たとえば納品物や、先に進める前に必要な質問などチームからの重要なメッセージを強調することができます。
Asana のモバイルアプリと連携で仕事をつなぐ
ウェブサイトリニューアルなどの大規模プロジェクトでは、プロジェクトマネージャーはあらゆる詳細を把握していなければなりません。幸い、Asana は素晴らしいモバイルアプリと、膨大な数の他のアプリやサービスとの連携でそれを助けてくれます。私たちの会社では、GSuite を使っているため、Gmail、Google ドライブ、そして Slack との連携を使用しています。Asana の Slack 連携を使うと、複数のプロジェクトに追加されるコメントをすばやく見たり、応答したりできます。その他、注目すべき連携としては、Adobe Creative Cloud との連携があり、チームは Photoshop や Illustrator など、Adobe 製品の中で、直接 Asana のタスクを表示して作業できます。
AppLovin のこれから
昨夏、巨大なウェブサイトプロジェクトが完了した後、全社でプロジェクトマネジメントツールとして Asana を採用しました。この移行によって、さまざまなチーム間のコミュニケーションも、納品物のコーディネートも、仕事の生産性アップも、本当に簡単になりました。

